尖椒炒鸡蛋
食材:尖椒、鸡蛋、大蒜、油、盐、蚝油
步骤:
⑴. 尖椒切成块,蒜拍散;

⑵. 碗中打入3个鸡蛋,搅拌均匀;

⑶. 起锅烧油,油热后加入鸡蛋,炒熟;



⑷. 炒好的鸡蛋放到碗中,备用;
⑸. 锅内再加少许油,油热后将蒜放入,炒香;

⑹. 加入尖椒,炒1分钟;

⑺. 加入炒好的鸡蛋,炒1分钟;

⑻. 加入蚝油,炒2下关火;

⑼. 装盘,OK。

食材:尖椒、鸡蛋、大蒜、油、盐、蚝油
步骤:
⑴. 尖椒切成块,蒜拍散;

⑵. 碗中打入3个鸡蛋,搅拌均匀;

⑶. 起锅烧油,油热后加入鸡蛋,炒熟;



⑷. 炒好的鸡蛋放到碗中,备用;
⑸. 锅内再加少许油,油热后将蒜放入,炒香;

⑹. 加入尖椒,炒1分钟;

⑺. 加入炒好的鸡蛋,炒1分钟;

⑻. 加入蚝油,炒2下关火;

⑼. 装盘,OK。

食材:豆腐、猪肉、淀粉、葱、姜、蒜、大豆油、豆瓣酱、盐、胡椒、花椒、白糖、生抽、老抽
步骤:
⑴. 猪肉末用淀粉腌制,备姜末、蒜末、葱末、葱花;



⑵. 豆腐切块;

⑶. 起锅烧油,油热后加姜末、蒜末、葱末、豆瓣酱,炒香;

⑷. 加肉末,炒1分钟;

⑸. 加水、盐、胡椒、花椒、白糖、生抽、老抽;

⑹. 加豆腐,大火烧收汁;

⑺. 勾芡;

⑻. 装盘,撒上葱花,OK。

食材:南瓜、大米、冰糖
步骤:
⑴. 大米淘洗2遍,放入锅内,多加些水,大火烧开后转小火煮40分钟;

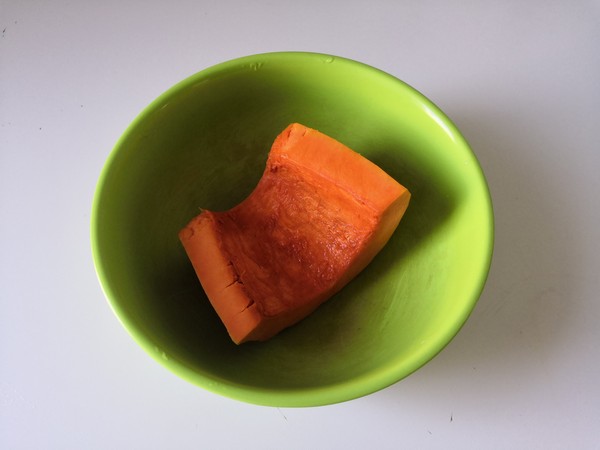
⑵. 南瓜去皮去瓤洗干净;

⑶. 用插丝板将南瓜插成细丝;

⑷. 准备一些冰糖;

⑸. 大米粥煮够40分钟后加入南瓜丝、冰糖,大火烧开后转小火再煮40分钟;

⑹. 好喝易做又营养的南瓜粥做好了:

食材:散菜花、螺纹尖椒、红尖椒、大蒜、花生油、猪油、蚝油、盐
步骤:
⑴. 菜花摘净分割成小段,用水泡20分钟后,再用水冲洗2遍;

⑵. 蒜拍散、尖椒切成条状备用;

⑶. 锅内加水、一点盐,再滴2滴花生油,大火烧开;

⑷. 把菜花加入沸水中,等到水再次沸腾后捞出,用凉水泡一下;


⑸. 捞出菜花,控掉水分,放入盘中备用;

⑹. 锅烧热,加入猪油;

⑺. 油热后加入大蒜,炒出蒜香味;

⑻. 加入尖椒,炒1分钟;

⑼. 加入菜花、盐,炒1分钟;

⑽. 加入蚝油,翻炒均匀,关火;

⑾. 装盘,OK。
